Video Player UI
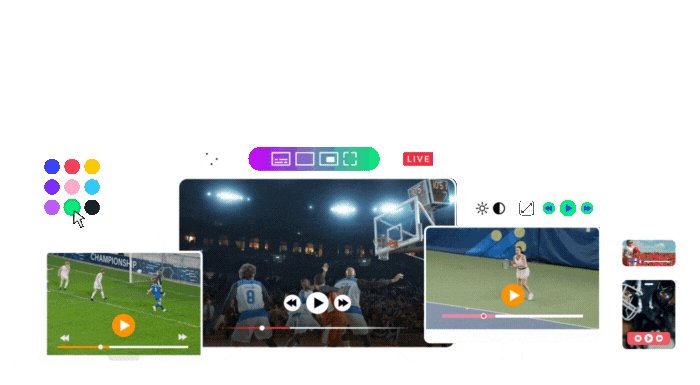
Build and customize your video player UI faster
Easily customize your video player UI with Open Video UI framework, empowering your brand to stand out, reducing costs, and enhancing the viewer experience.

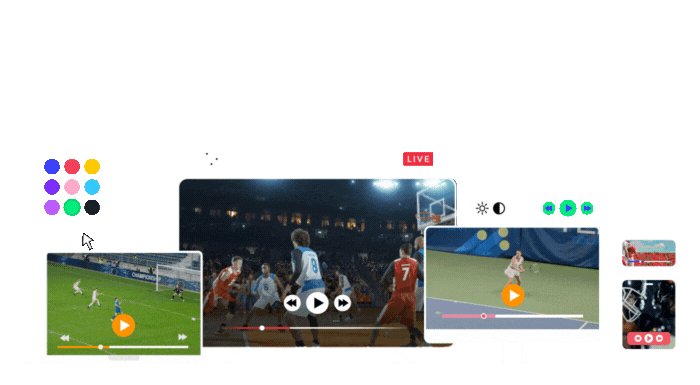
Your brand, your player, your way
Customize your video player UI cross-platform with a comprehensive library of open-source UI components, making it easy to build and customize your video player UI to match your branding style.
Easily modify UI components
Open Video UI is a comprehensive library of open-source UI components, allowing you to easily build and customize every single UI component to match your branding style.
Play Button
Progress bar
Volume controls
Time display
Subtitle controls
Video quality controls
Audio track controls
Fullscreen
Picture-in-picture buttons
And many more…
Advanced accessibility features
Compatible with Web Content Accessibility Guidelines (WCAG) 2.1, Open Video UI excels in accessibility with strong screen reader and excellent closed captions and subtitle support, with customizable font size and colors. We ensure compatibility with various input methods – keyboard, mouse, touch and TV remotes – and rigorously test across browsers and devices for a seamless viewing experience.
Benefits of Open Video UI
Accelerate time-to-market
Save time by starting with the default UI and easily modifying components, rather than building each element from scratch.
Fully customizable
The open-source nature of the UI components allows for 100% customization. You can modify them, use your own components, or contribute changes back to the community.
Cross-platform
Leverage Open Video UI for React Native to cover multiple platforms effortlessly, saving time and effort compared to building UI for each platform individually.
“Before using Dolby OptiView Player (formerly known as THEOplayer), we had a standard-looking UI. Now, we have our own branded UI, making the video player look much nicer. It’s sleek, on-brand with BBC Maestro, and enhances the overall experience. It’s an added benefit that elevates the experience even more. We’re really happy with it.”

Lily Smith
Chief Product Officer at BBC Maestro
WEBINAR ON DEMAND
Take full control of your video player UI cross-platform
Learn how to create your own video player user interface with Open Video UI. Thomas and Mattias share their experience on:
✔ Developing the Dolby OptiView Player (formerly known as THEOplayer) Open Video UI, a comprehensive suite of pre-built open-source video UI elements.
✔ Easily customizing the Open Video UI to your needs.
✔ Leveraging the Open Video UI across platforms, including smart TVs.
✔ Ensuring compatibility with Web Content Accessibility Guidelines (WCAG) 2.1.
Experience superior playback with Dolby
Ready to deliver an exceptional playback experience for your viewers? Accelerate your time-to-market and unlock new revenue opportunities with Dolby OptiView Player.
FAQs
Open Video UI is open source and accessible to everyone. However, it is specifically developed for Dolby OptiView Player, which requires a commercial license. Contact us, if you’d like to give it a try!
Yes, changes can be reflected in real-time during runtime. With web components in JavaScript, everything is an HTML element and updates automatically. For Android, we use Jetpack Compose, so the UI updates whenever you change the composition.
More information can be found in GitHub (Web, Android, React Native) and our API documentation.
Yes, it’s possible. If you already have UI components, they can communicate with Open Video UI. However, for a smoother experience, we recommend using only Open Video UI.